博客改成githubActions部署
我的博客程序现在用的是hexo,放在netlify上,netlify每个月是给300分钟的部署时间,目前更新了几篇文章,发现部署时间大约是每次1分钟多点儿,我当时就在想,写多少文章就开始嫖不到了,突然群里兜兜说也想了解netlify上的hexo怎么部署,我在搜教程的时候,突然发现部署方式可以用github的actions,然后netlify的时长会变成2000分钟/月...抱着这个想法,我在想是不是可以改一下现有的部署方式,一番研究之下,OK了,记录一下:
netlify设置
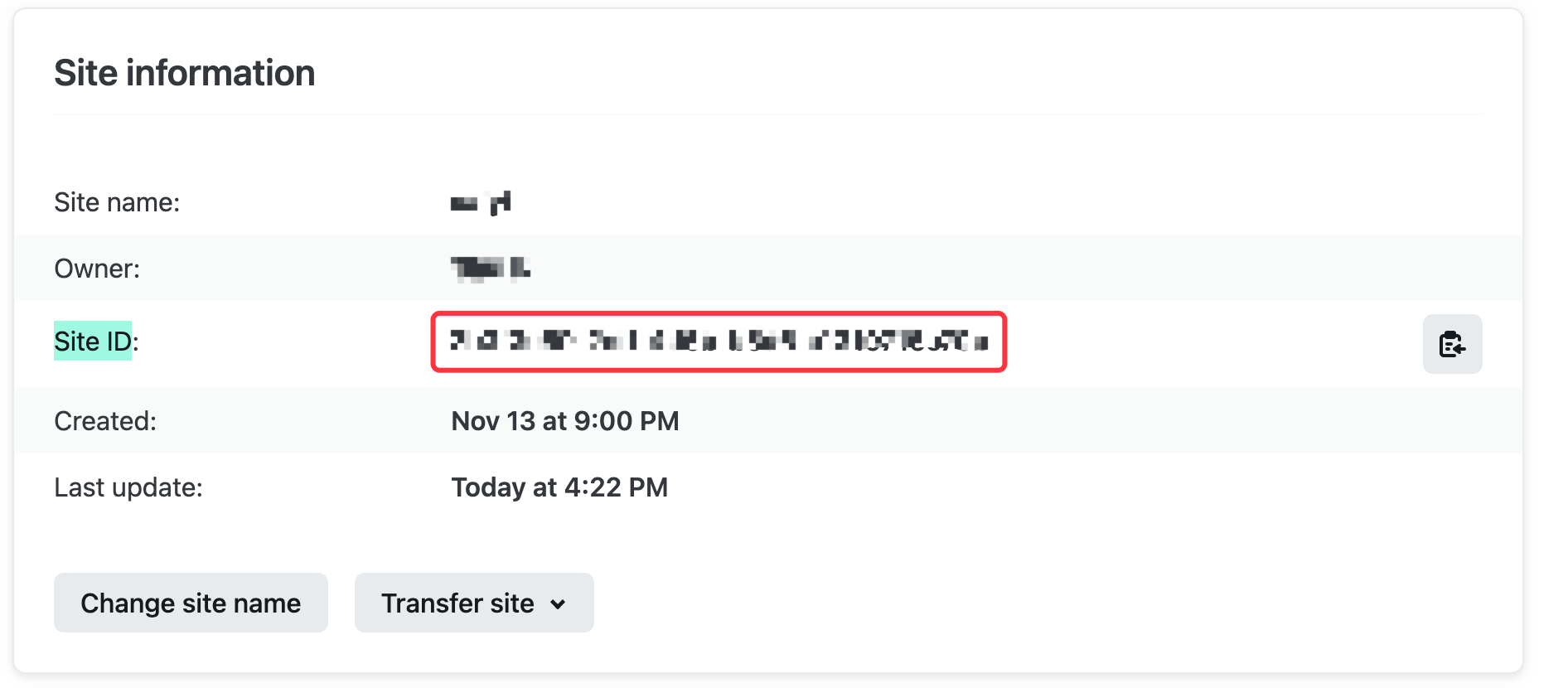
拿到你自己站点的SITEID,
- 访问这里 [https://app.netlify.com/sites/[你自己起的站点名称]/settings/general](https://blog.del.pub)

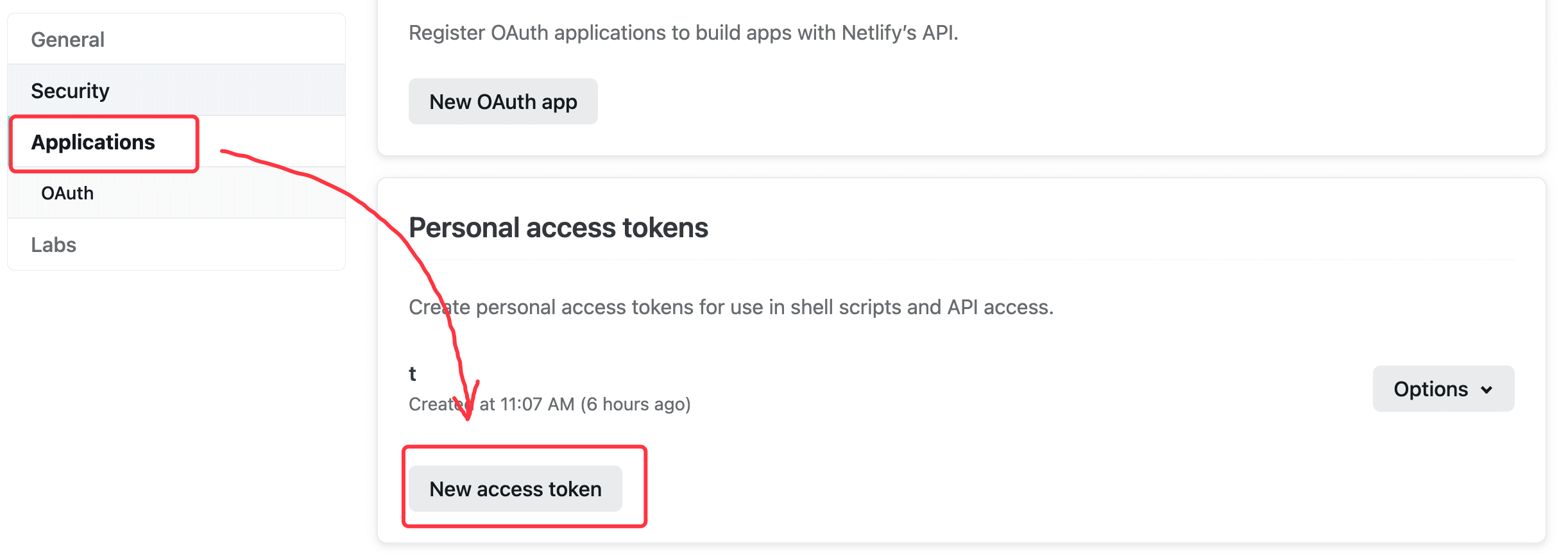
拿到你的TOKEN

PS. TOKEN只会显示一次,记得存起来,后面有用
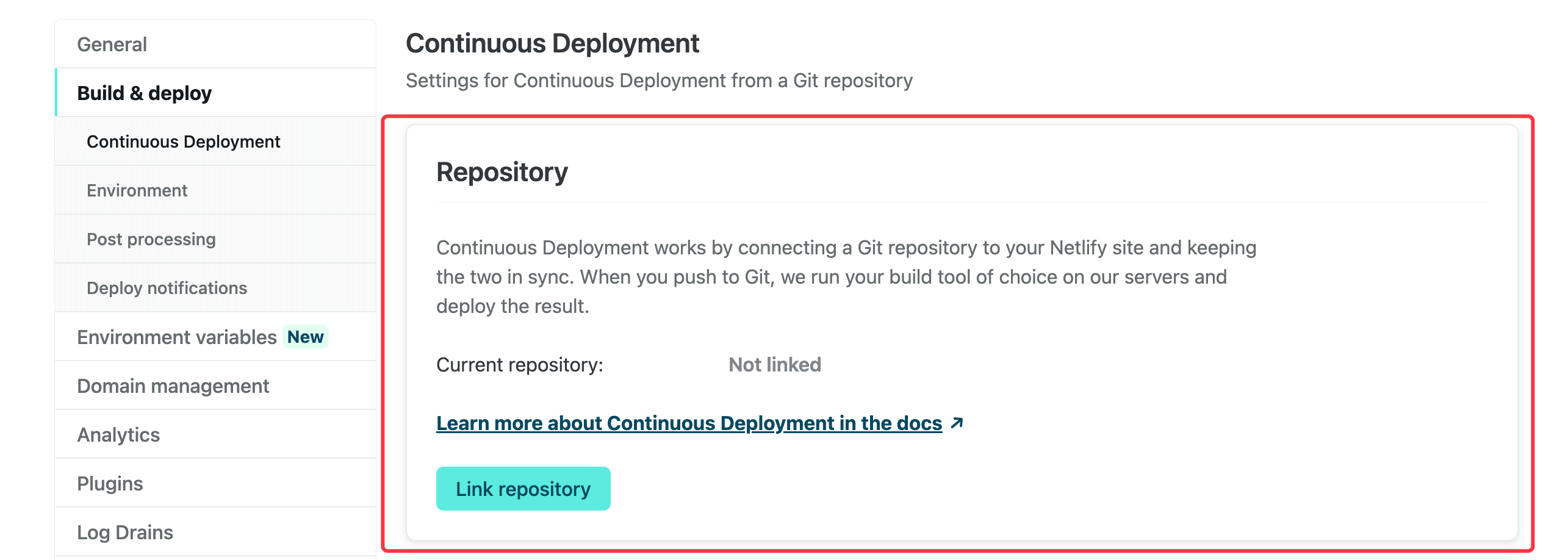
然后关闭netlify的自动部署功能
- 访问 [https://app.netlify.com/sites/[你自己起的站点名称]/settings/deploys](https://blog.del.pub)

github设置
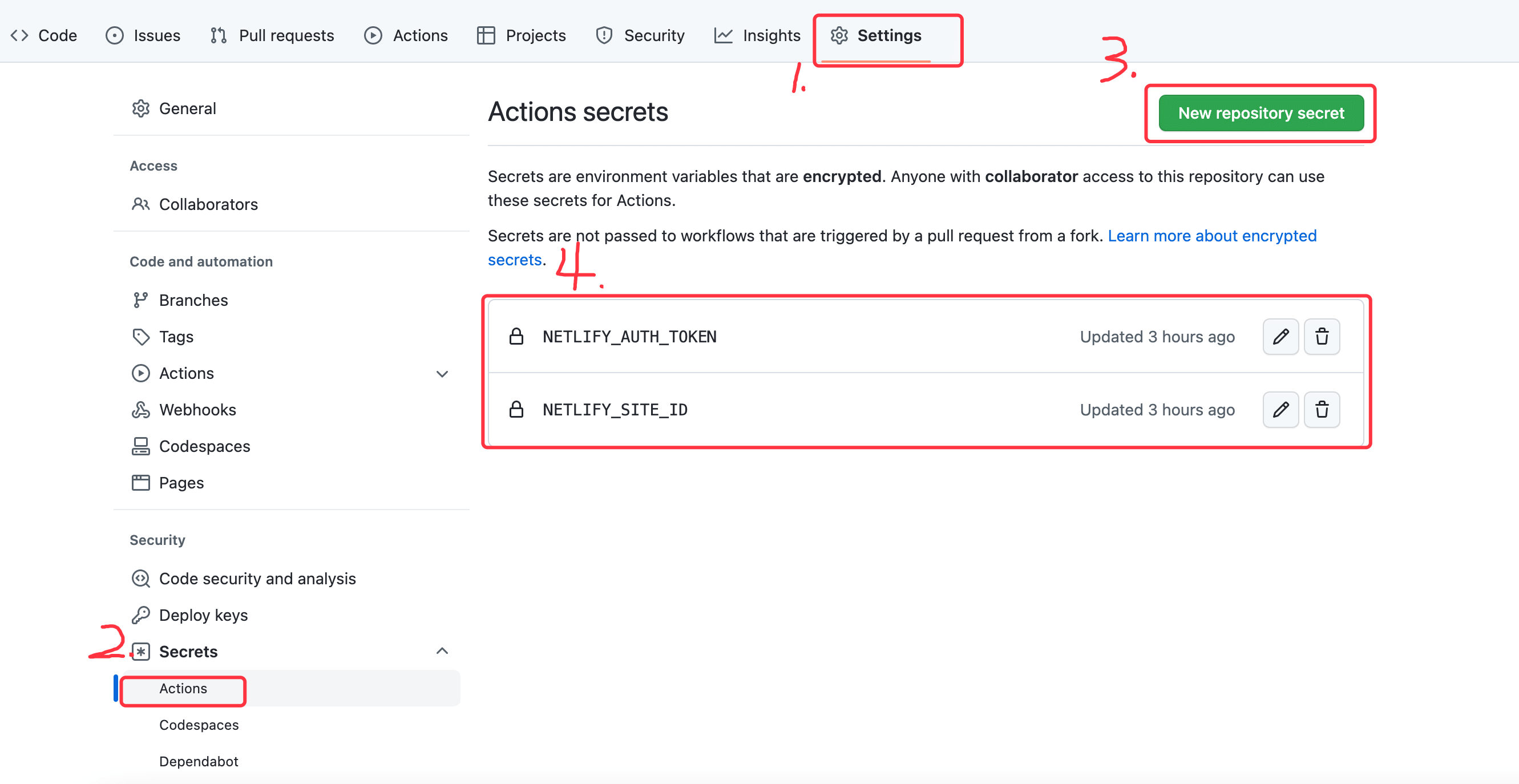
建立Actions全局变量
- 点击项目的Setting -> Secrets -> Actions -> New repository secret
建立2个值:
NETLIFY_AUTH_TOKEN值为 上一步拿到的Netlify TOKEN
NETLIFY_SITE_ID值为上一步拿到的Netlify SiteID 值

建立workflow脚本 [脚本见末尾]
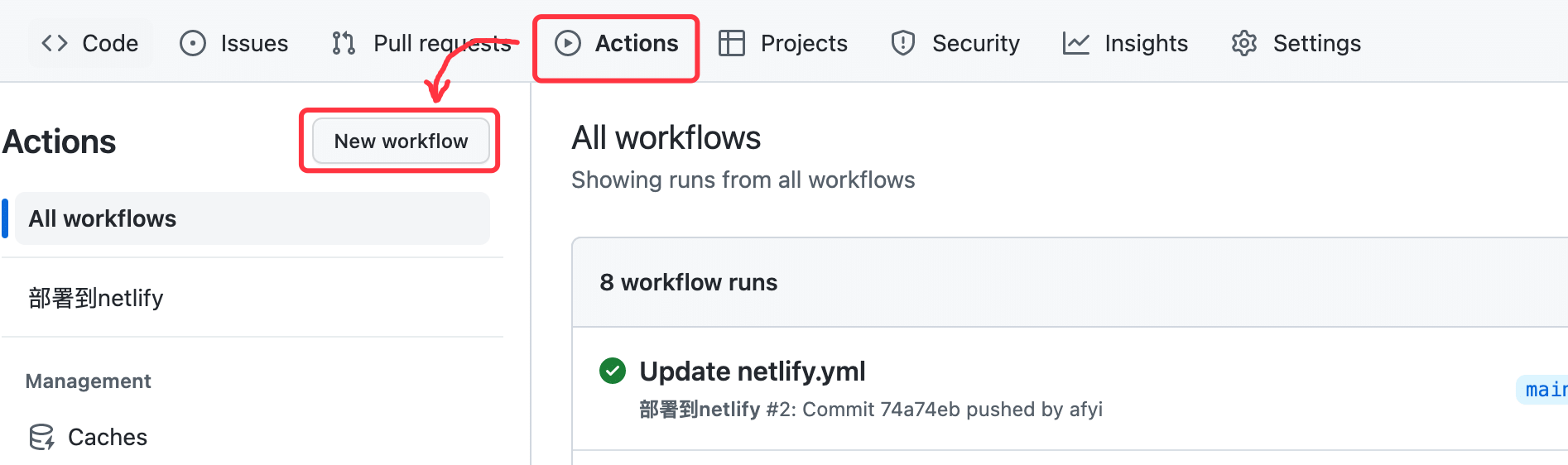
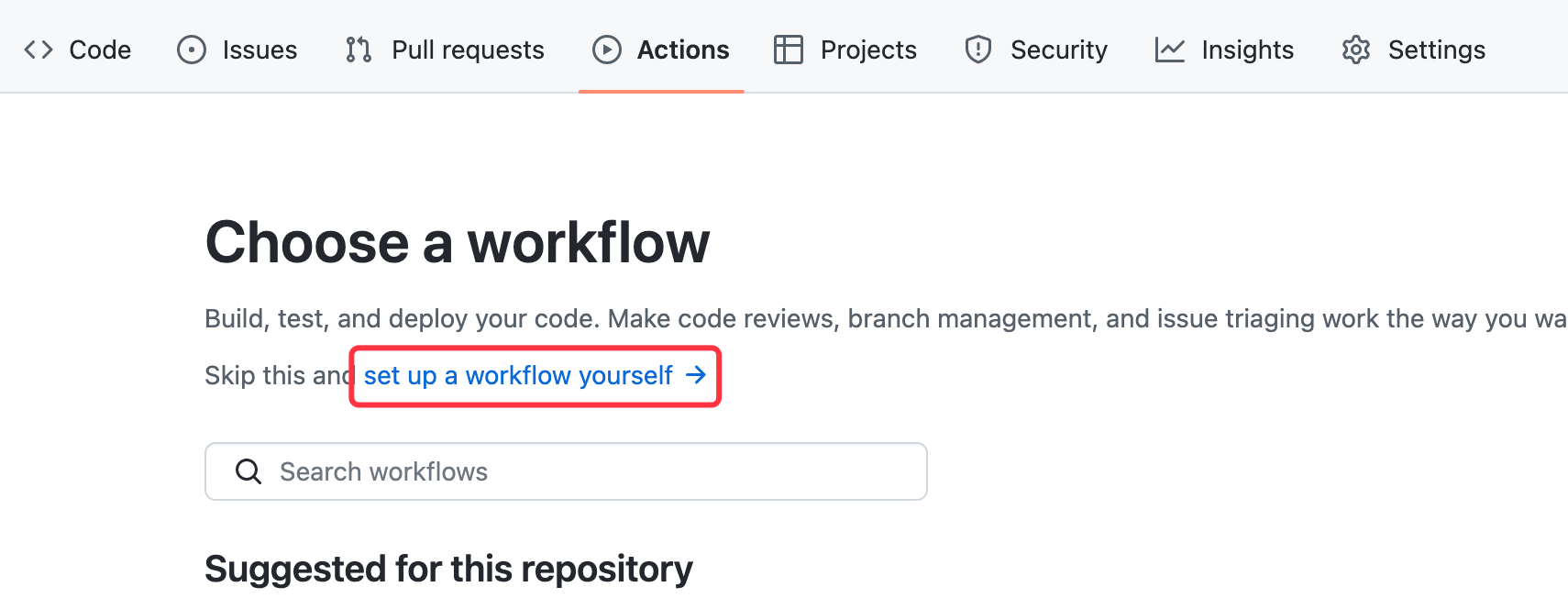
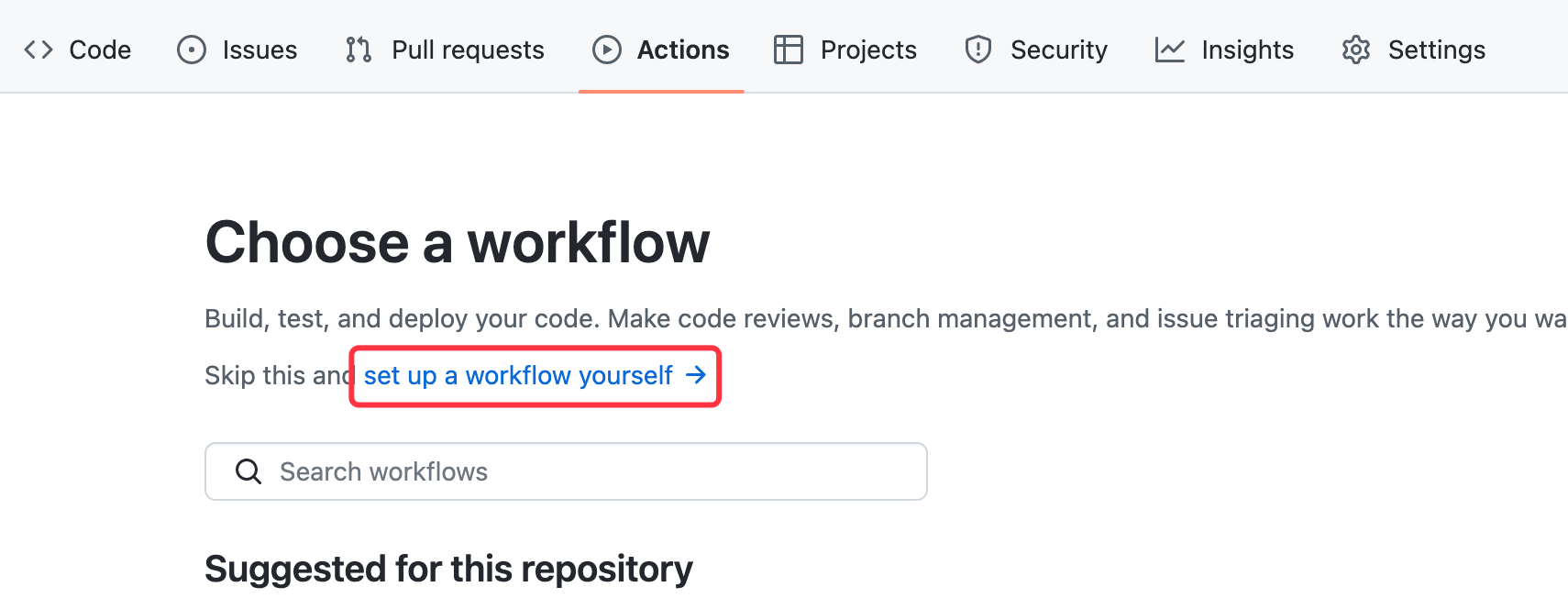
- 点击 Actions -> New workflow -> set up a workflow yourself
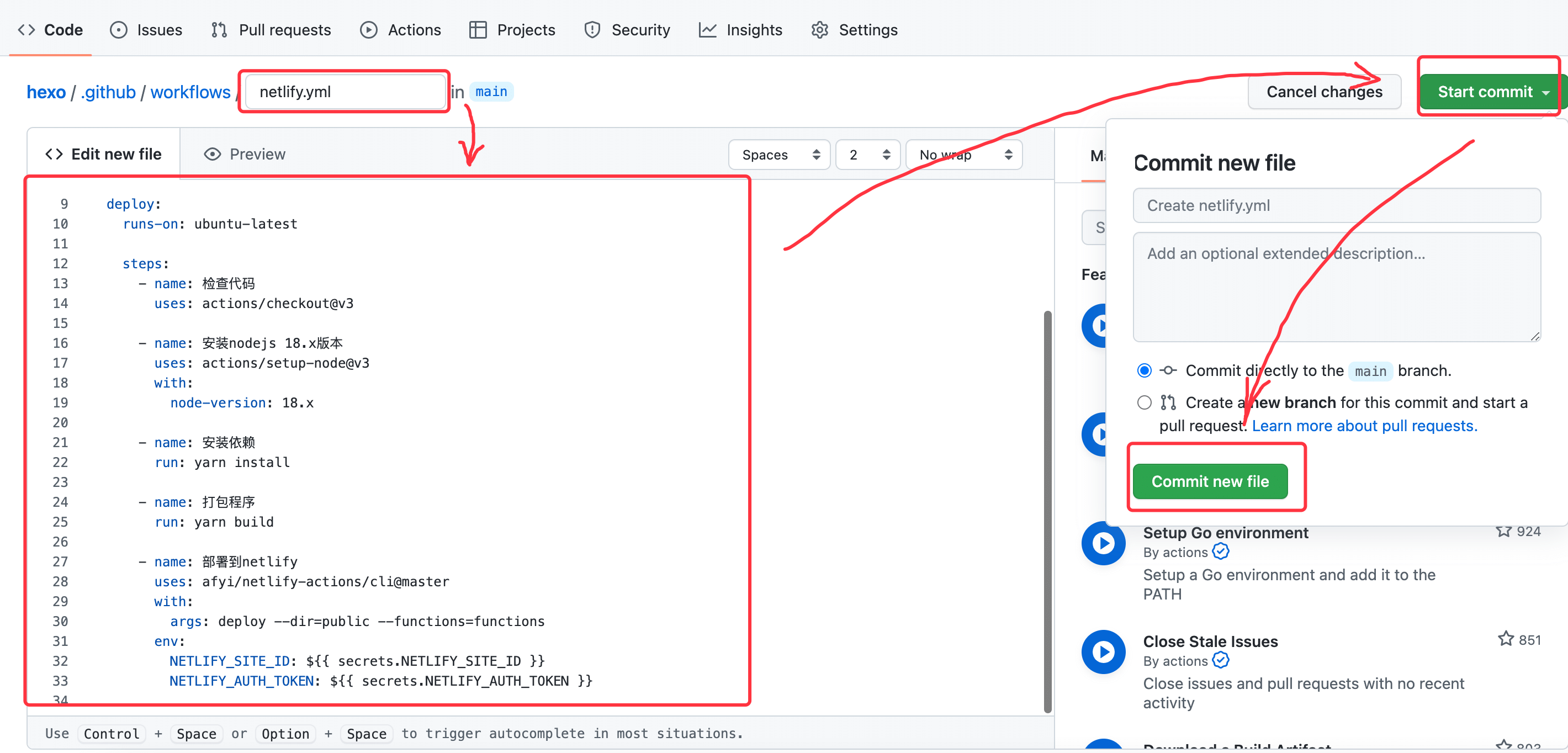
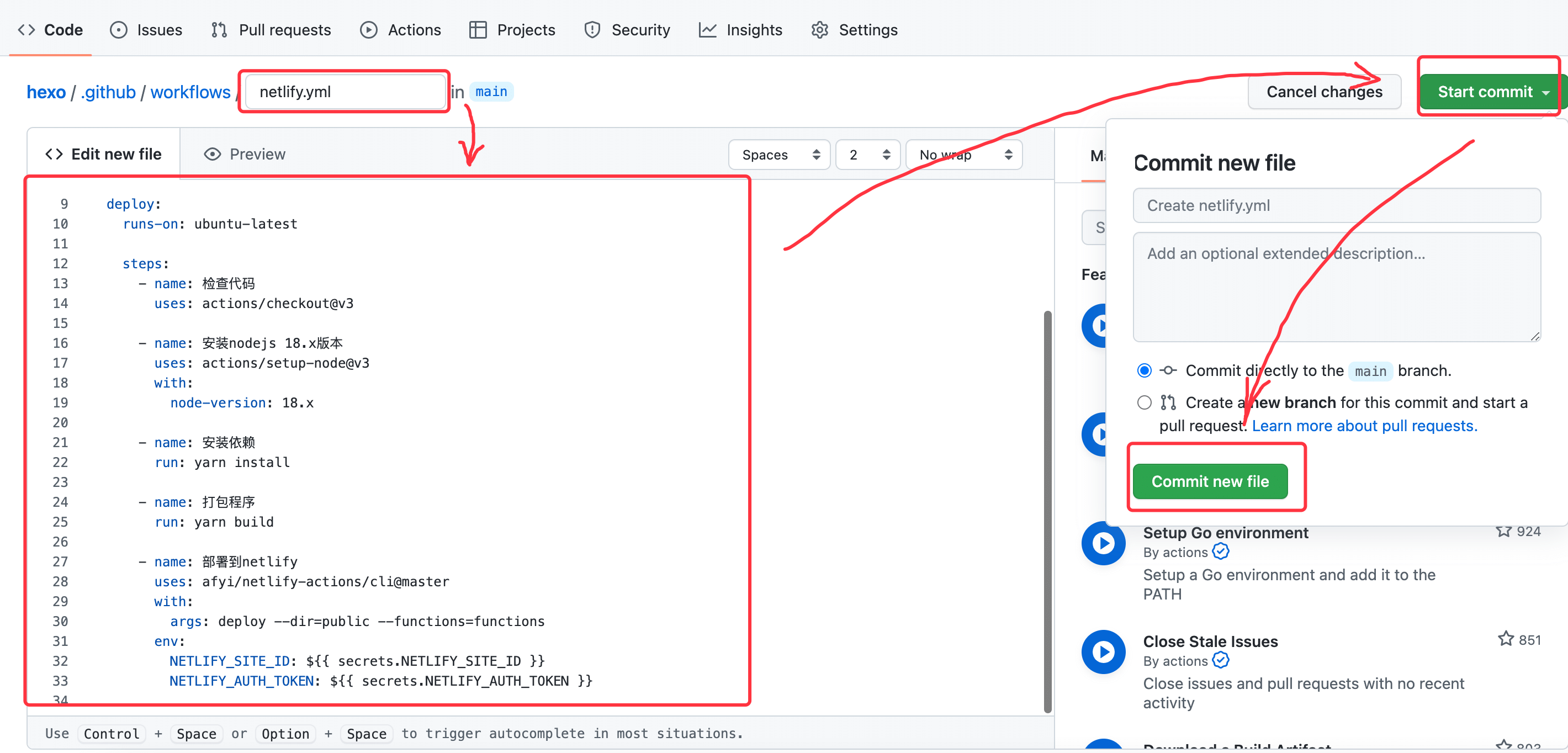
- 命名为netlify.yml,然后录入对应的脚本
- 点击右边的 Start commit -> Commit new file



做完这2步,基本就每次提交都可以自动部署了
发布
发现用这种方法发布,每次部署完,似乎需要到netlify上去点一下发布??
后来查询过之后,知道了,要在
args: deploy --dir=public 后面加上一个参数 --prod 即可
效果
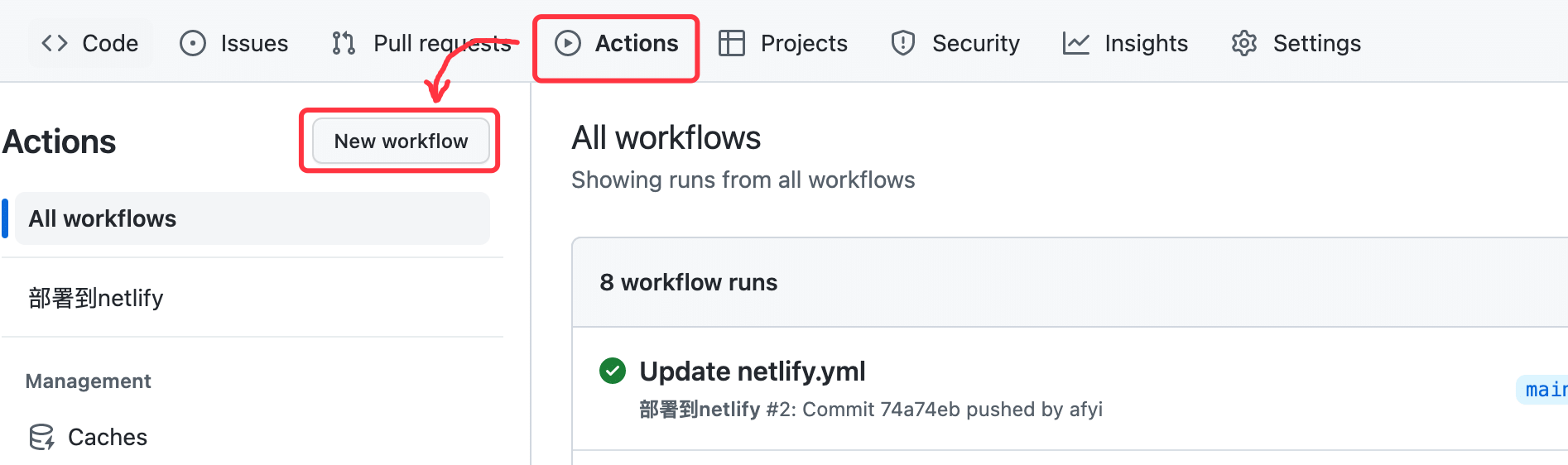
提交一次数据,然后点击actions里面依下图点击,就可以看到部署过程
点击打开 部署到 netlify 在最下面看到 deploy is live! 即表示部署成功!



脚本
name: 部署到netlify
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 通用的代码拉取
uses: actions/checkout@v3
- name: 安装nodejs 18.x版本
uses: actions/setup-node@v3
with:
node-version: 18.x
- name: 安装依赖
run: yarn install
- name: 安装netlify-cli官方脚手架
run: yarn add netlify-cli -g
- name: 部署到netlify
env:
NETLIFY_SITE_ID: ${{ secrets.NETLIFY_SITE_ID }}
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}
run:
netlify build --context production && netlify deploy --prod --dir=public正文完



暂无评论